登高必自卑,行遠必自邇。
今天,要實彈射擊了,假設大家己經安裝了 Angular, 如果沒有安裝,可以連上https://angular.io/ (在文後,我們也有安裝說明的連結,不過上網找,有一大籮筐),在此我就不多描述,如果在下載或是安裝上遭遇困難請直接留言。
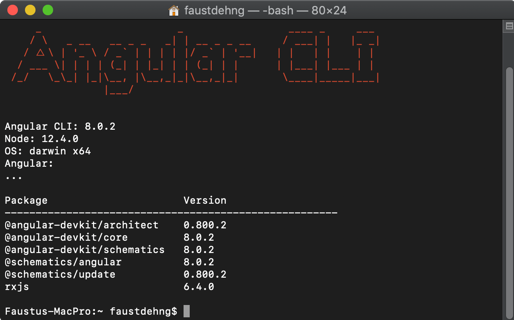
是否安裝好,可以透過 console 指令(CLI=Command Line Interface) ng version (真是的,這下子到處都是 NG!)
在畫面中顯示CLI/Angular版本是 8.0.2 版。在這裡,我們還看見了 rxjs, 這是一個互動編程(reactive programming)的函式庫。我們可以想像,這個網頁設計可以 "互動",至於細節,我們可以暫不理會,反正 Angular 處理掉了。
要開發 Angular 專案,可以使用 Console/CLI 指令,配合 Microsoft Visual Studio Code (VS. Code)文字編輯器,也可以直接用 StackBlitz 開發工具。StackBlitz 將在後面章回中作介紹。
接著我們產生一個專案,指令是
ng new <專案名稱>
EXAMPLE:ng new proj-iron1
專案名稱必須是字母(letter, 可以有大小寫, 但建議都用小寫)和減號(dash),減號之後及開始的第一個字元必須是字母,否則會顯示錯誤。
新增專案時,會有一些選擇提示,在這裡,為求簡化,全數使用預設值:
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
這樣最簡單的專案就可以執行了,使用 serve 指令來執行
ng serve
ng serve --port 4201
ng serve --port 0 --open
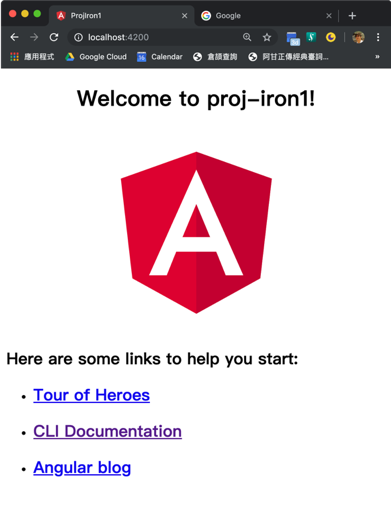
服務器預設的連接埠(port)是4200, 可以在同一部電腦中開啟瀏覽器中輸入網址 localhost:4200來連結。就會看到如下的畫面
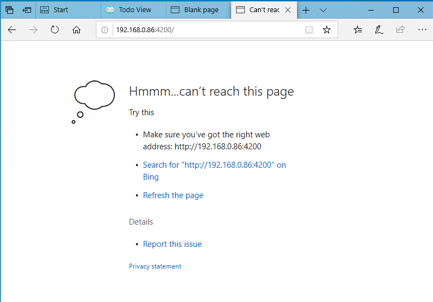
可以用 --port <使用的連接埠> 來指定連接埠,若是使用的連接埠設為0 (即:-- port 0) 則由系統自動選擇一個可用的 PORT, 在預設值中,只允許 localhost 連結。若不是同一部電腦,而是另一部電腦進行連接時,會出現以下的錯誤(這個錯誤類似 Cross Domain Error, CORS=Cross-Origin Resource Sharing,就是預設本機或是相同網段才可以呼叫,在這裡更嚴格一些,必須同一部電腦,避免惡意讀取。):
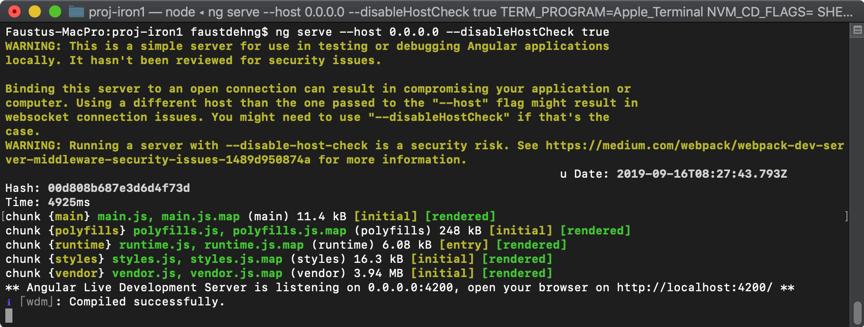
此時可以增加參數: --host 0.0.0.0 --disableHostCheck true,如
ng serve --host 0.0.0.0 --disableHostCheck true
允許其他電腦的介接(系統會顯示這個設定會導致安全性風險的警告,但可以正常運作)。
如果想要編譯執行時,自動開啟瀏覽器,可以加 --open 參數。
在這裡,一行程式 (ng new) 就產生了一個可執行的網頁。在現代程式開發中,有幾件事:
軟體技術發展的趨勢,讓創建變得很簡單,如本例,一行就開發出一個完整的程式,該寫的程式碼,該作的設定,都自動生成。因此工作 1 & 2 就變得很容易。但是,因為架構的設計以及我們離細節愈來愈遠,3 & 4 反而更為複雜,而真正看出功力,就看這裡了。
下一回,我們再介紹檔案結構。
Angular 8 開發環境說明
Using Angular in Visual Studio Code
